* feat: add installExtension integration test This adds a new helper function called `runCodeServerCommand` along with a test for `--install-extension`. We can use this approach for writing integration tests (i.e. testing a real code-server build, CLI commands, etc). * refactor: s/ test:standalone with test:integration This replaces our integration approach to use Jest instead of a single bash script. By doing this, we will be able to easily maintain and add to our integration test suite. * refactor: filter unit tests Now that our integration tests also use Jest, we need to update our unit test script to ignore `test/integration`. * refactor: add SKIP_SUBMODULE_DEPS to postinstall * refactor: add SKIP_SUBMODULE_DEPS to postinstall * fixup!: skip submod deps * refactor: move runCodeServerCommand into sep. file When Jest runs a test, it loads all the files and imports for that test. This means you might be "requiring" code that's unrelated to your tests. This leads to unexpected errors depending on where the code runs. Moved this file to avoid GLIBC and other errors relaed to argon2 when running integration tests in CI. * fizup: formatting * fizup: increase timeout * refactor: use fixture in installExtension test Instead of relying on a network to install an extension, we use a fixture - vsix file in the repo. This is also faster. * feat: add integration test for listExtensions * chore: ignore integration fixtures * fixup: formatting * fixup: remove custom-hacks.css * fixup: formatting * Update test/integration/installExtension.test.ts Co-authored-by: Asher <ash@coder.com> * Update test/integration/listExtensions.test.ts Co-authored-by: Asher <ash@coder.com> * Update test/integration/installExtension.test.ts Co-authored-by: Asher <ash@coder.com> * Update test/integration/listExtensions.test.ts Co-authored-by: Asher <ash@coder.com> * fixup: contributing integration tests section * fixup: update ci/readme * fixup: use RELEASE_PATH in test-integration.sh * refactor: unzip vsix for listExtensions * refactor: use exec instead of spawn * Update docs/CONTRIBUTING.md Co-authored-by: Asher <ash@coder.com> * Update test/integration/listExtensions.test.ts Co-authored-by: Asher <ash@coder.com> * Update test/integration/listExtensions.test.ts Co-authored-by: Asher <ash@coder.com> * Update test/integration/listExtensions.test.ts Co-authored-by: Asher <ash@coder.com> * refactor: use different default binary path * fixup!: formatting Co-authored-by: Asher <ash@coder.com> |
||
|---|---|---|
| .. | ||
| assets | ||
| android.md | ||
| CODE_OF_CONDUCT.md | ||
| collaboration.md | ||
| CONTRIBUTING.md | ||
| FAQ.md | ||
| guide.md | ||
| helm.md | ||
| install.md | ||
| ios.md | ||
| ipad.md | ||
| link.md | ||
| MAINTAINING.md | ||
| manifest.json | ||
| npm.md | ||
| README.md | ||
| requirements.md | ||
| SECURITY.md | ||
| termux.md | ||
| triage.md | ||
| upgrade.md | ||
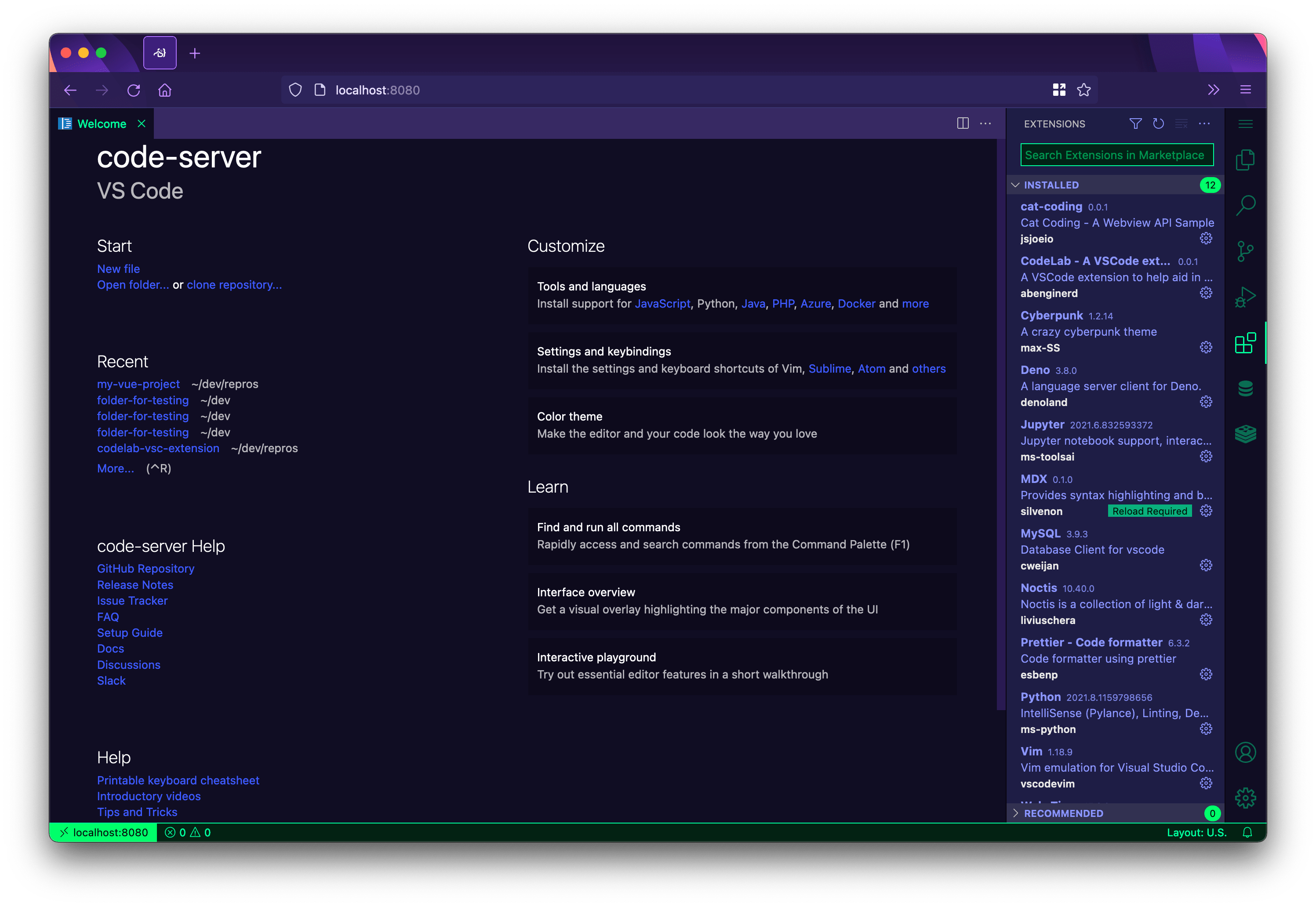
code-server
Run VS Code on any machine anywhere and access it in the browser.
Highlights
- Code on any device with a consistent development environment
- Use cloud servers to speed up tests, compilations, downloads, and more
- Preserve battery life when you're on the go; all intensive tasks run on your server
Note
To manage multiple IDEs, workspaces, and teams, see our new project: coder/coder
Requirements
See requirements for minimum specs, as well as instructions on how to set up a Google VM on which you can install code-server.
TL;DR: Linux machine with WebSockets enabled, 1 GB RAM, and 2 CPUs
Getting started
There are three ways to get started:
- Using the install script, which automates most of the process. The script uses the system package manager if possible.
- Manually installing code-server
- Using our one-click buttons and guides to deploy code-server to a cloud provider ⚡
If you use the install script, you can preview what occurs during the install process:
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
To install, run:
curl -fsSL https://code-server.dev/install.sh | sh
When done, the install script prints out instructions for running and starting code-server.
We also have an in-depth setup and configuration guide.
Questions?
See answers to frequently asked questions.
Want to help?
See Contributing for details.
Hiring
Interested in working at Coder? Check out our open positions!
For Organizations
Want remote development for your organization or enterprise? Visit our website to learn more about Coder.